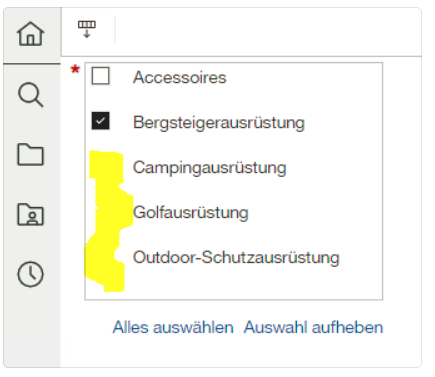
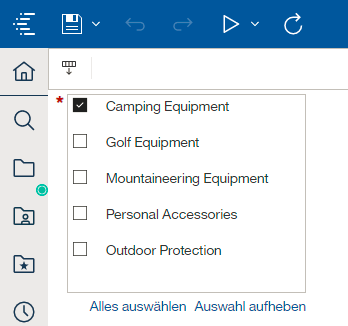
(überarbeitet 13.09.2021): Mit der LTS Version von Cognos Analytics 11.1.7 werden in einigen Umgebungen mit dem neuen Google Chrome Browser die Checkboxen in Eingabeaufforderungen nicht richtig angezeigt.
Dieser Fehler ist in allen Versionen bis 11.2 in Kombination mit der aktuellen Chrome Version 93.0.4577.63 zu beobachten.


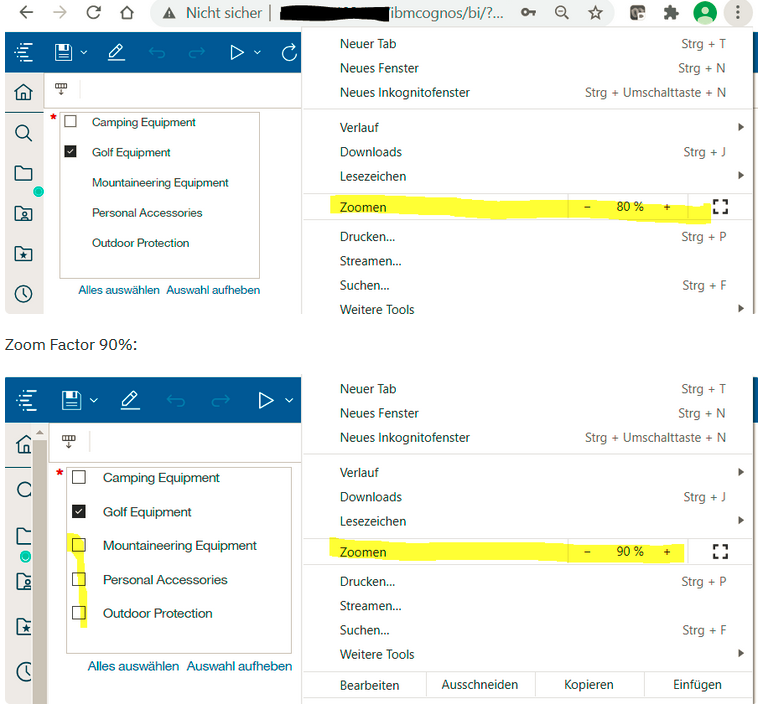
Durch Verändern des Zoomfaktors werden die Kästchen (teilweise) wieder angezeigt.


Im aktuellen Edge ist das auch so, im Firefox funktioniert es. Ein PVR ist bei IBM geöffnet. Wir informieren hier, wenn es ein Fix gibt: PH40418 MULTI-SELECT CHECK BOX PROMPT IS NOT RENDERING CORRECTLY IN EDGE VERSION 93.0.961.38
WORKAROUND (Danke an Cognos Paul):
Until this is fixed, you can manually modify an internal Cognos CSS file to fix it.
In \analytics\webcontent\bi\pat\hal\hal.css and \analytics\webcontent\pat\hal\hal.css
Find and change the following:
IMG.clsLVRadio,
IMG.clsLVRadio_checked,
IMG.clsLVRadio_checked_disabled,
IMG.clsLVRadio_disabled,
IMG.clsLVCheckbox,
IMG.clsLVCheckbox_checked,
IMG.clsLVCheckbox_checked_static,
IMG.clsLVCheckbox_static
{
height: 16px;
width: 16px;
/* This prevents the radio and checkbox images from shrinking when there isn’t enough room */
min-width: 16px;
vertical-align: middle;
}
to
IMG.clsLVRadio,
IMG.clsLVRadio_checked,
IMG.clsLVRadio_checked_disabled,
IMG.clsLVRadio_disabled,
IMG.clsLVCheckbox,
IMG.clsLVCheckbox_checked,
IMG.clsLVCheckbox_checked_static,
IMG.clsLVCheckbox_static
{
height: 18px;
width: 18px;
/* This prevents the radio and checkbox images from shrinking when there isn’t enough room */
min-width: 16px;
vertical-align: middle;
}
